Tower-pattern HTML Fric-frac Eventkalender
Een repetitieve html structuur, flexibel genoeg om in verschillende contexten toegepast te kunnen worden, vergemakkelijkt het implementeren van de wireframes.
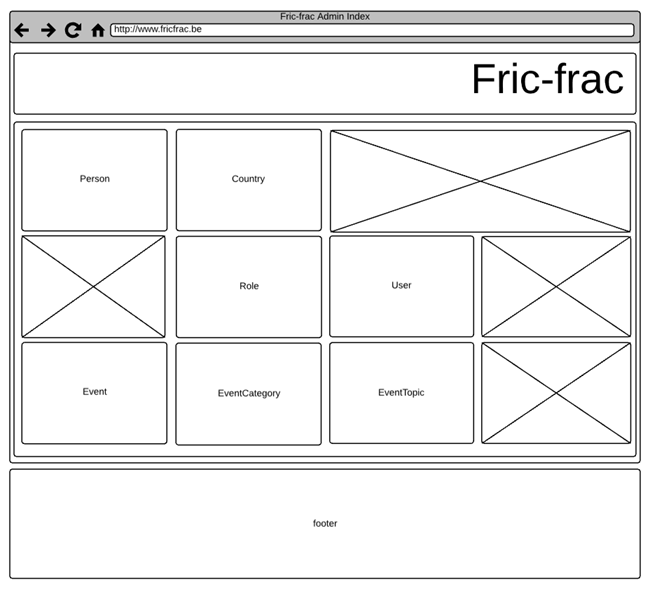
Wireframe

HTML structuur
We passen het tower-pattern toe op de Admin Index pagina van de Fric-frac Eventkalender. Elke tegel in de show-room klasse heeft een masker dat wordt aangegeven door de mask css klasse.
<body class="tower">
<main class="floor">
<nav class="control-panel">
<a href="/Home/Index" class="tile">
<span class="icon-menu2"></span>
<span class="screen-reader-text">Home</span>
</a>
<h1 class="banner">Fric-frac</h1>
</nav>
<section class="show-room index">
<a class="tile" href="/Person/Index">
<span class="icon-group"></span>
<span class="screen-reader-text">Index Personen</span>
<h1>Index Personen</h1>
</a>
<a class="tile" href="/Country/Index">
<span class="icon-earth"></span>
<span class="screen-reader-text">Index Landen</span>
<h1>Index Landen</h1>
</a>
<div class="tile">Informatieve tegel</div>
<div class="tile">Informatieve tegel</div>
<a class="tile" href="/Role/Index">
<span class="icon-group2"></span>
<span class="screen-reader-text">Index Rollen</span>
<h1>Index Rollen</h1>
</a>
<a class="tile" href="/User/Index">
<span class="icon-user"></span>
<span class="screen-reader-text">Index Gebruikers</span>
<h1>Index Gebruikers</h1>
</a>
<div class="tile">Informatieve tegel</div>
<a class="tile" href="/Event/Index">
<span class="icon-lightning"></span>
<span class="screen-reader-text">Index Events</span>
<h1>Index Events</h1>
</a>
<a class="tile" href="/EventCategory/Index">
<span class="icon-tag"></span>
<span class="screen-reader-text">Index Event Categorieën</span>
<h1>Index Event Categorieën</h1>
</a>
<a class="tile" href="/EventTopic/Index">
<span class="icon-tag-stroke"></span>
<span class="screen-reader-text">Index Event Topics</span>
<h1>Index Event Topics</h1>
</a>
<div class="tile">Informatieve tegel</div>
</section>
</main>
</body>
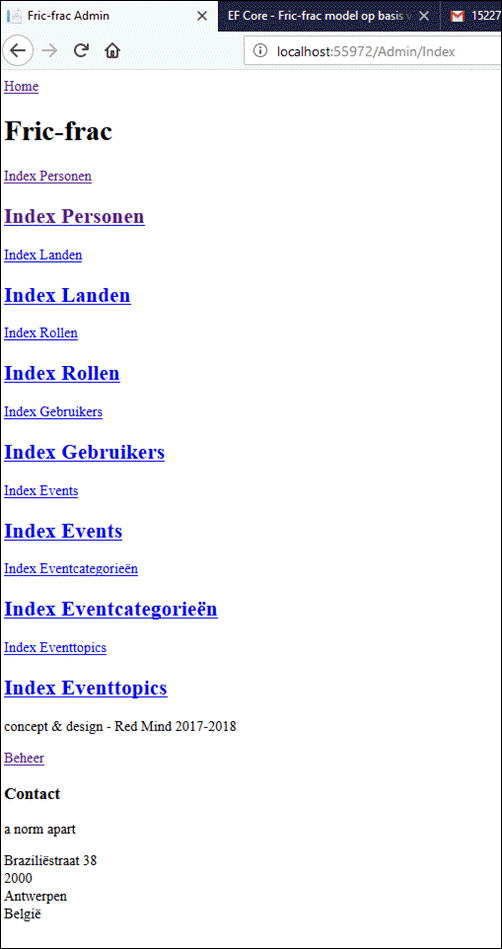
Niet opgemaakt met CSS:

2018-01-14 19:01:07